通过借助生活中的实体物品进行设计,将实物的触感、168体育质感和纹理真实地反映出来,给用户带来更多的真实感,从而增加UI界面的亲和度和理解度,让用户直观理解图标表达的信息,更好更快地上手操作,降低学习成本。
早期的UI界面风格多为拟物化风格,常见的有回收站的垃圾桶图标、文件夹的文件图标等。168体育

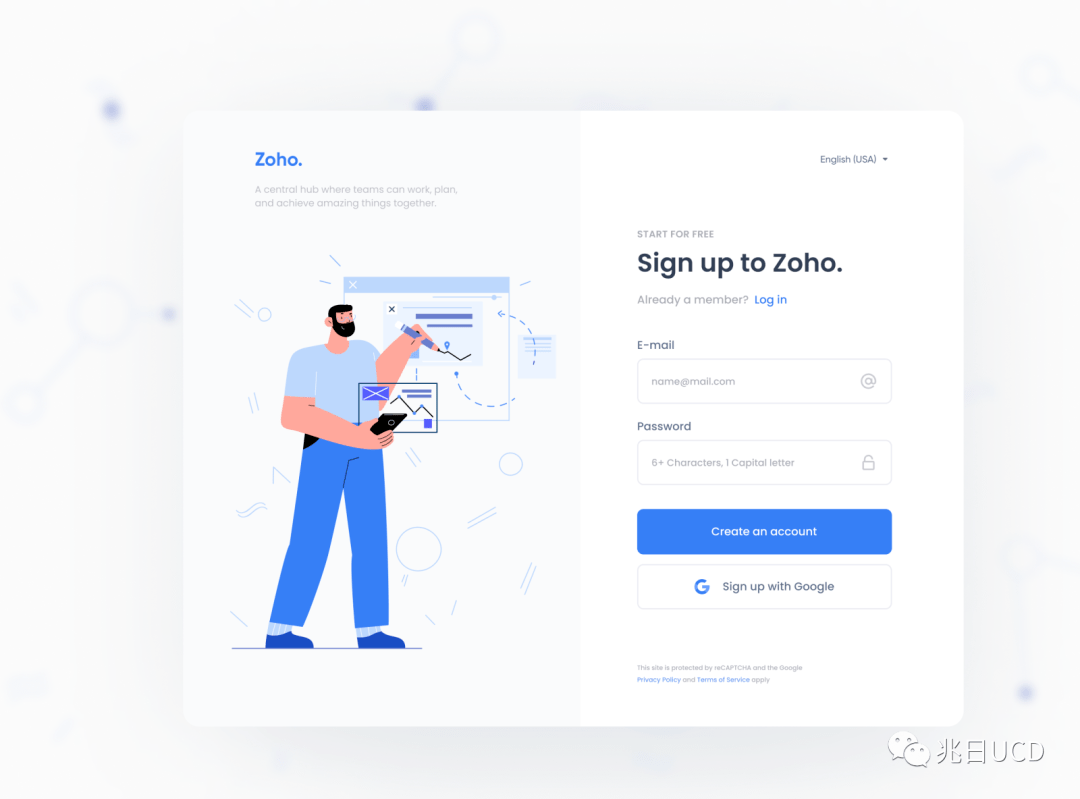
主要是使用简单的色块和形状完成设计,风格简约,突出重点,弱化了装饰性渐变和纹理,是一种极简设计,给用户带来了更加干净清晰的体验,让用户快速获取信息,整体画面简洁,提高工作效率。
扁平化风格是在2013年左右开始流行起来的UI界面风格,也是广受欢迎的一种风格。

轻拟物是通过渐变及光影效果来呈现元素的立体感及轻微的质感,颜色自由度较高。

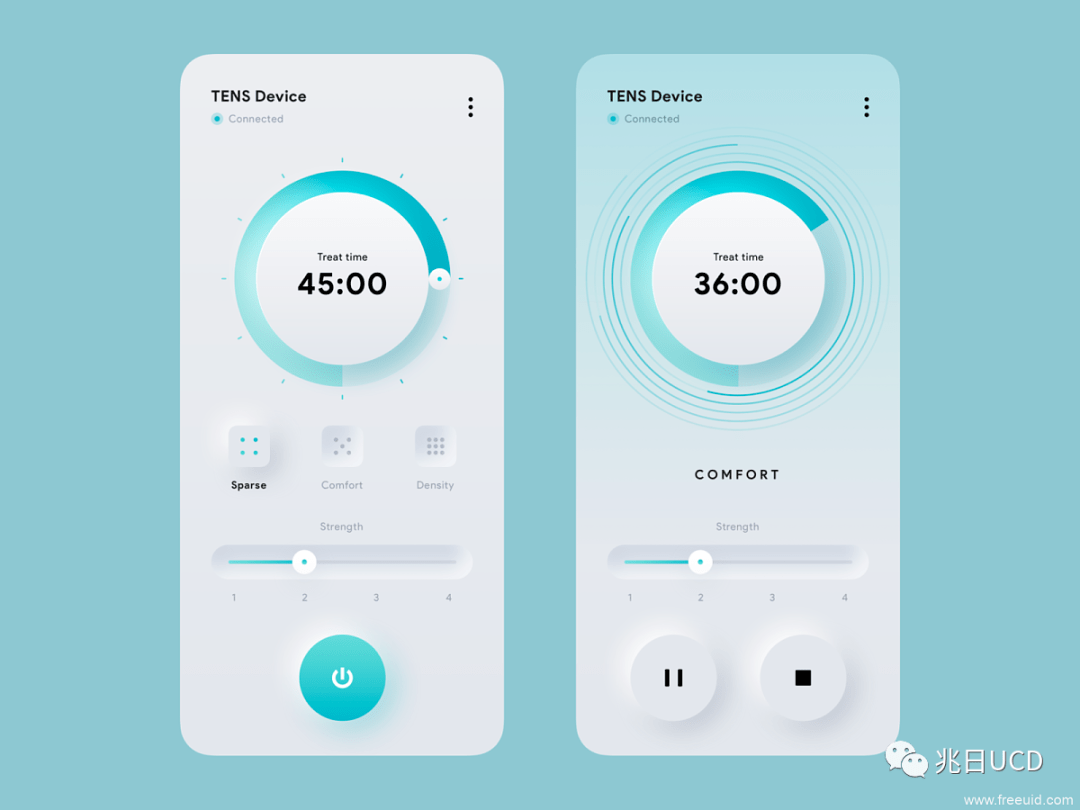
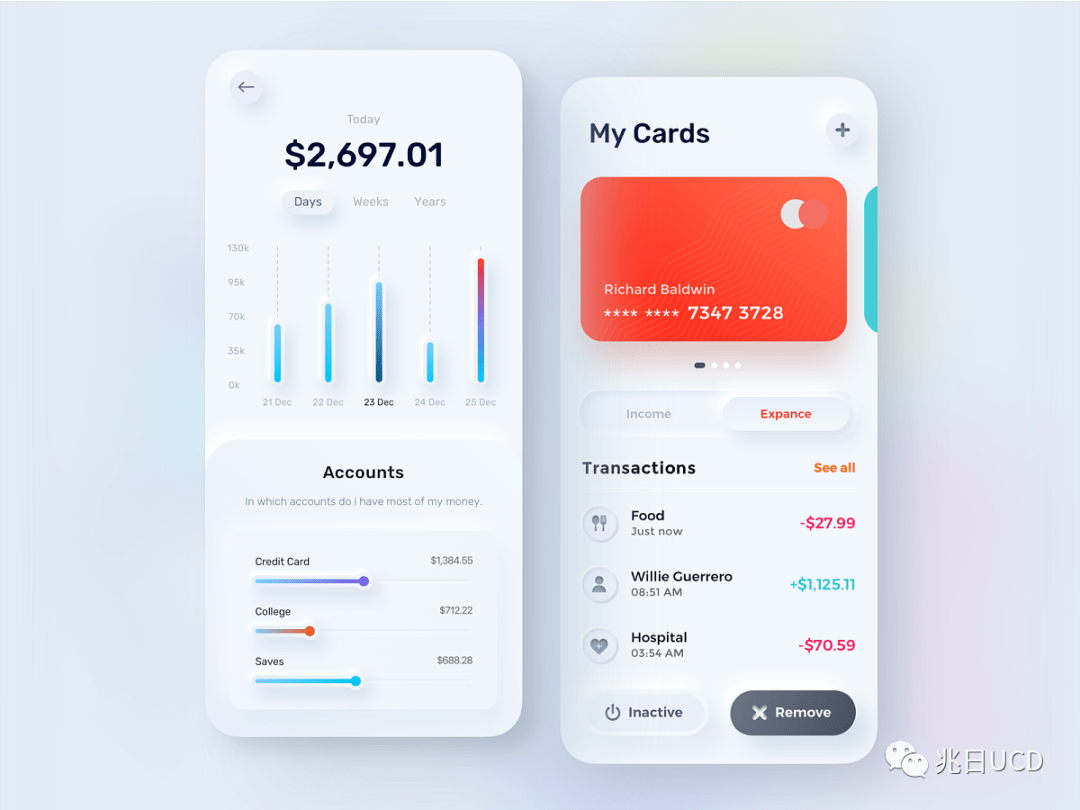
什么是新拟态呢?新拟态就是在界面中加入光影效果及渐变来模拟出元素的立体感。但是和拟物化又不同。新拟态主要是在卡片和按钮上做突出或凹陷的浮雕效果,比较有现代感和科技感。界面整体饱和度较低,元素本身不会出现鲜艳的颜色。


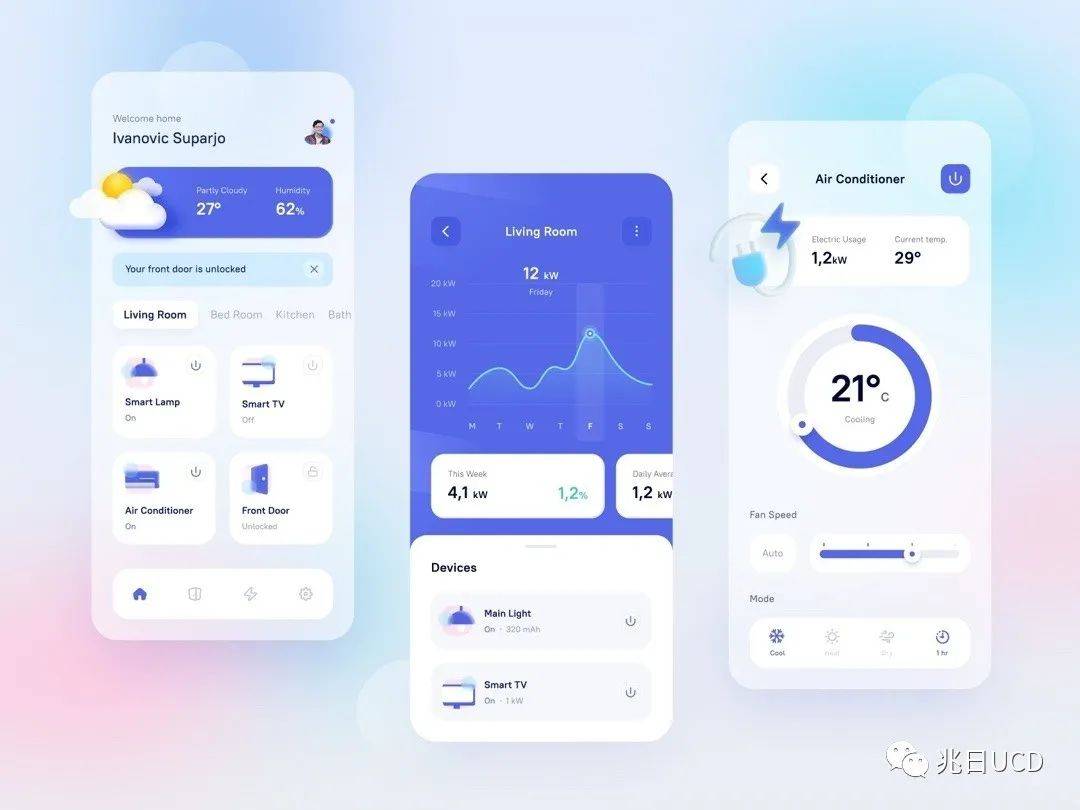
通过增加透明度,背景模糊,展现出丰富的层次和磨砂玻璃的质感,常用于界面背景设计,适当装饰可以让界面更具吸引力。


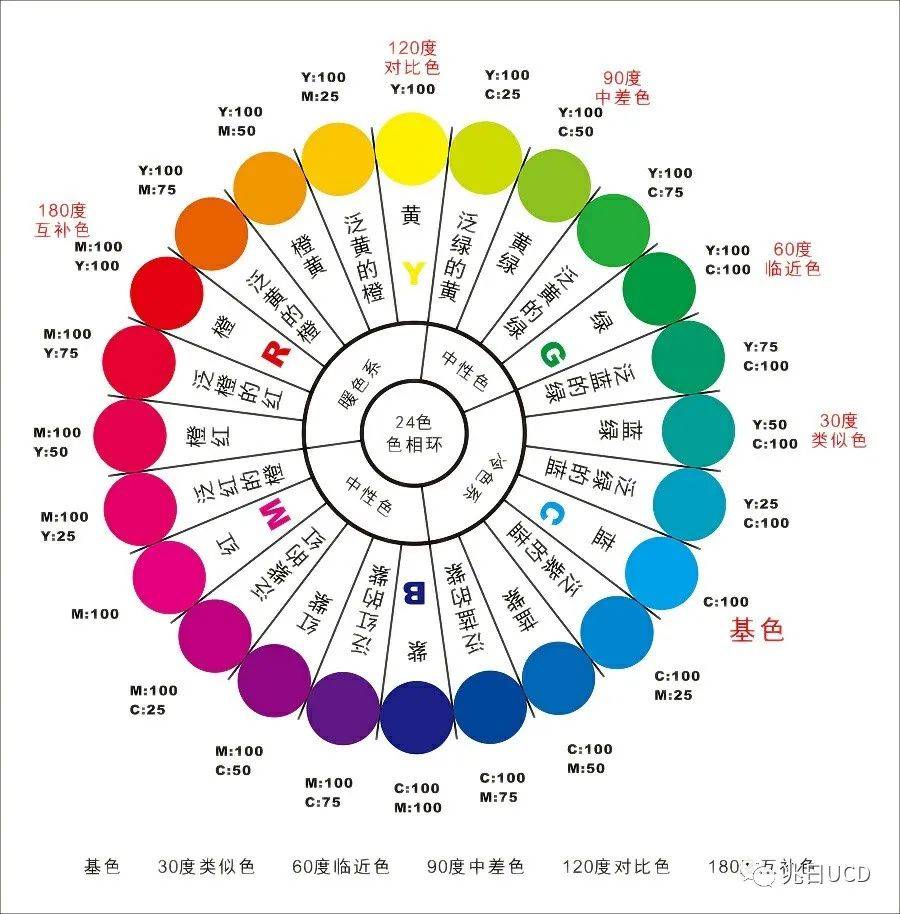
色相又称色别或者色调,是色彩的名称和相貌。它是色彩最基本的属性,决定着色的质,是区别各种颜色的主要标志。色相决定于照射到人眼中的光谱成分,168体育也即光的波长。波长不同的光,在人眼中就呈现出不同的色相。我们常说的“赤橙黄绿青蓝紫”就是其中不同的色调。


纯度是指一个色彩是否纯净,是否添加有其他颜色。想要色彩在纯度上有所变化,那么可以通过添加黑色,白色甚至是灰色使其相混,产生程度不同的颜色。纯度不同,人们所感受到的色彩的特点也是不同的。若一个颜色的纯度较高,则意味着该颜色会给人一种向前冲的感觉,相反,纯度较低,颜色较为复杂,则会呈现向后退的态势。
明度,就是指一个色彩属于亮色还是暗色,其深浅如何。通过对色彩的明度进行调节,能够展示出不同的层次感。随意一个彩色与白色相混合,则其明亮程度将会提高,但若是混入黑色则会变暗,明度有所降低。从光影学的角度来看,一个颜色若是明度较高,则给人一种向前冲的感觉。若明度较低,则人们会感受到该颜色呈不断后退的趋势。通过将彩色与其他的颜色,尤其是黑色和白色相混合,能够增加该颜色的层次感,同时在明度上给人一种全新的体验。(如下图是同一色系的明度变化,越往左明度越高,反之则越暗)
特点:色彩轻快、柔和舒适,亲和力强,不易造成视觉疲劳;但相比较高饱和度的模块视觉吸引力弱,表现力不够抢眼。
常用表现手法:背景色,模块局部背景常采用这种做法,主元素可以用高饱和度的去点缀,让画面主次清晰。

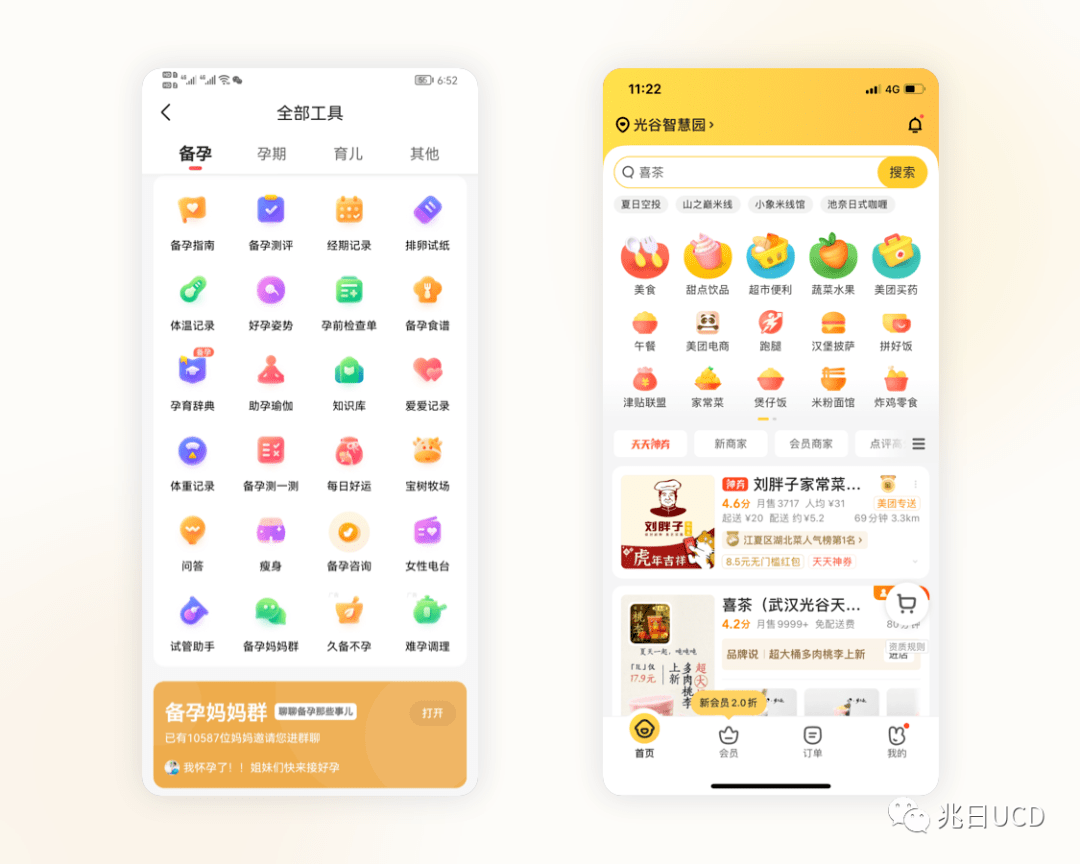
特点:吸引力强,色彩鲜艳,视觉突出,但在设计中要注意通过色彩来区分模块的层级关系;缺点,长时间观看容易造成视觉疲劳。
表现手法:大面积采用高饱和度背景设计,常用于氛围比较强烈的活动页;有些留白页面可以局部采用高饱和度色块或者图标进行点缀设计。
市面上的设计风格大体上如第一种分类那样,这里也通过颜色的饱和度维度进行简单区分展示,想让大家更多的了解设计,多一种表现手法。
 168体育
168体育