做UI界面设计时,总觉得整个画面欠缺些什么,但就是不知道问题出在哪里。遇到这种情况十有八九是因为布局问题导致的,下面就分享一些小技巧以及一些优秀案例,教你轻松提高整个网站设计的品质。

极简设计盛行,让不少设计师都认为界面不应该添加多余的文字干扰,甚至连界面内容都应该言简意赅,遵循这一原则。
事实上,页面需要添加一些“修饰”字句,才能更生动地向使用者传递情感;同样道理,界面出于装饰原因添加较为特别元素,也能让整体设计变得更加有趣且生动。总之,这些元素只要不影响使用者体验,适当添加用作装饰也是完全没问题的。

按钮、通知(文字连结)等具有CTA性质的元素,通常在页面中占据比较重要的位置,因此在界面中一定确保他们是最突出的,以便使用者在浏览网站或APP时,能快速且轻松地将它们区分出来。

在设计过程中,尤其是按钮、卡片这类元素,我们通常会透过“阴影”,让视觉元素在网页或APP界面中呈现悬浮效果,使界面显得更细致。因此,为了提高UI设计的视觉品质,避免使用比较重的阴影,减低不透明度,会让界面看起来更加自然。

在UI设计中,使用大写字母来表达界面意思,可以帮助您在设计中实现元素之间的多样性和对比度,从而提高整体视觉效果。但要注意,尽量选择可读性高的字体,保证合适的行高和字重粗细,确保能给使用者呈现高清晰度的内容。

导航设计无处不在,但对于内容较多的网站,如果导航设计不够清晰,有时可能会存在误导使用者的可能。此时,可尝试将字体颜色和粗细稍微调整下,确保使用者能快速确定所在站点中的位置,以及他们想要去的地方。

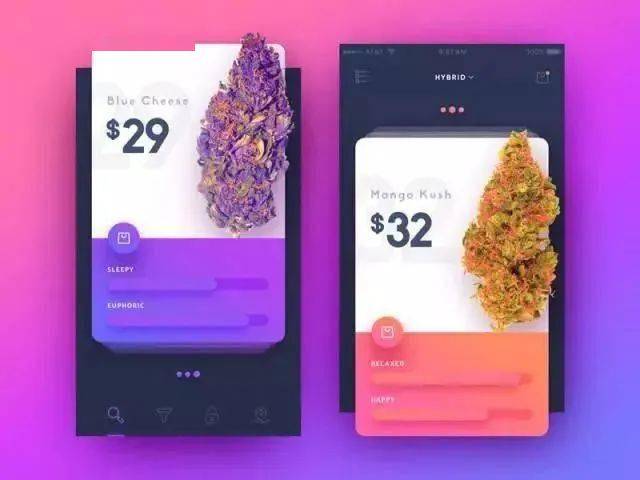
高饱和度色彩(如明亮的蓝色、红色和绿色等),的确能为界面带来较高的视觉冲击力,并吸引使用者的注意力。但是大面积使用高饱和度色彩,可能会让使用者出现视觉疲劳,尤其是结合文本内容一起使用时。
建议尽可能将高饱和度色彩用作小面积点缀色,突出界面中的重点内容;如果高饱和度色彩用作界面注射,可尝试减低饱和度,增加颜色中的灰度,让颜色变得更柔和,不仅能避免使用者视觉疲劳,同时还能突出重点内容,让使用者阅读起来更加方面且不被视觉干扰。


版式设计四大基本原则分别为:对比、重复、对齐以及亲密性,其中亲密性原则就是将相关元素组织在一起。
在一个页面中,位置越靠近的元素,表示它们的关联性就越高。因此,善用亲密性原则,可实现页面整体结构的清晰度,并加快使用者在浏览网站或APP时的认知。

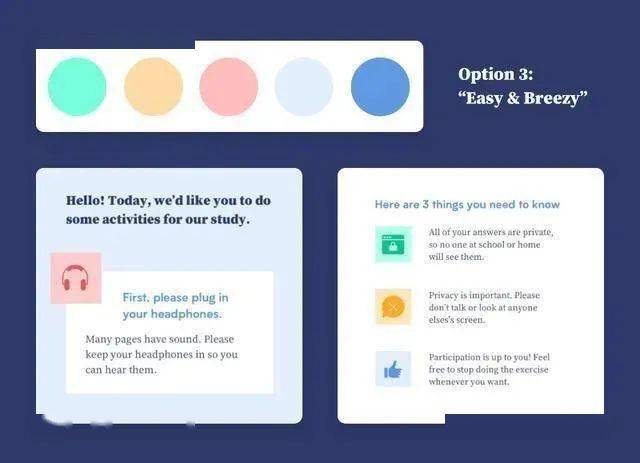
邻近色是指在色轮中相距60°或相隔三个位置以内的色彩,属于对比效果较低的色相,如红色与黄橙色、蓝色与黄绿色等。
由于色相彼此近似,冷暖性质一致,色调统一和谐、感情特性一致,因此能让整体界面视觉都保持和谐一致的效果,同时也是新手最容易把握的色彩搭配方案。

信噪比,最初这个概念是产生于电子设备的信号传输过程中,“信号”指有效的信息,而“噪音”指无效或干扰的信息。
信号的传输,本质就是沟通,而界面也是将信息传递给使用者的沟通方式,因此,“信噪比”这一概念在UI设计中同样适用。
优秀的UI设计应该要追求更高的信噪比,也就是通过设计中的清晰度和可用性,将“信号最大化”和“噪音最小化”来实现。
简单来说就是,确保重要信息(信号)有效呈现,无关信息(噪音)删除或减少,从而提高界面的信噪比,达到提高UI设计品质的目的。
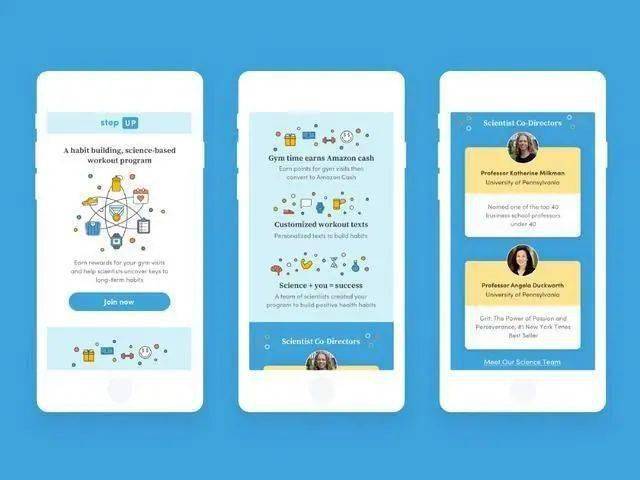
以上就是小夫子总结的搞定UI界面设计的几招,当然这些都只是“冰山一角”,还有很多小技巧需要我们去发掘和运用。接下来小夫子带大家看一些“小清新”的UI界面设计案例。168体育
亚洲银行和金融机构在印度尼西亚、菲律宾、新加坡、马来西亚和泰国开展业务,成为值得信赖的重组合作伙伴。该公司拥有300多名员工,并与中国银行(BankofChina)、汇丰(HSBC)和其他几家大型金融机构等知名合作伙伴合作。
由于该公司希望提供一种以客户为中心的方式,FF.Next帮助他们能够通过适当的用户体验、吸引人的品牌认同和正确的信息更好地向目标受众定位。
我们可以说重新设计的Collection tius品牌是对客户友好的、个性化的和易于使用的。
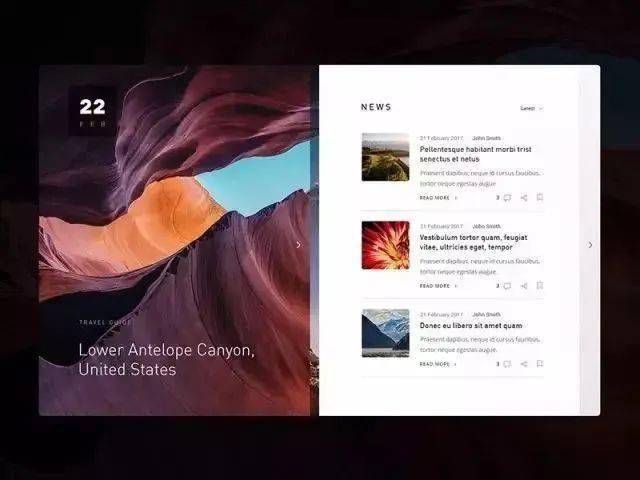
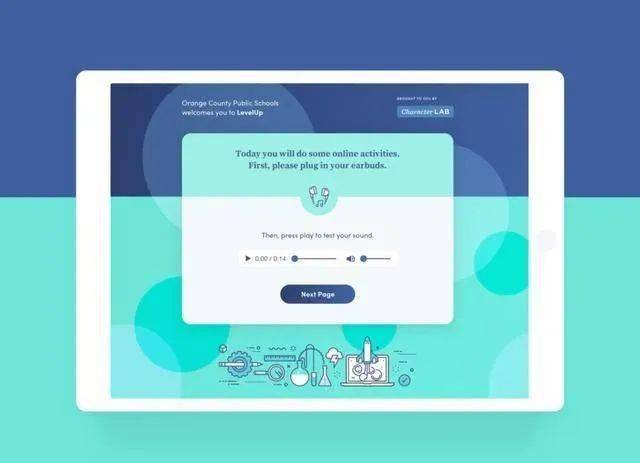
Intervaro品牌的官方网站界面,界面大面积留白,结合明度较低的色彩,给人一种简单的高级感。
Medical record是一款记录身体健康及过往疾病等健康问题的移动APP,旨在让用户全面了解自身的健康状况。
 168体育
168体育