一个网站不仅仅是一组链接过的页面,而是一种体现,一个空间。在这个空间里,不同的人、组织会遇见、沟通、交互。这些互动能为访问者提供体验。作为一名网页设计师,我们的工作就是尽可能地使体验感受更好。
幸运的是,虽然网页设计还是一门较新的学科,但它对人机交互(HCI)的科学研究的帮助很大,而我们这篇文章就将会由9个来自HCI研究的准则,他们都能帮助你在设计网站和程序时,更好地专注于用户。
界面设计侧重于界面功能的布局,用户体验设计则侧重于更大的局面,也就是整个体验,界面设计只是其中的一个子集。
最重要的是,我们需要定位用户——内外都需要。这就意味着我们的应用能吸引多少流量,更重要的是,了解其中客户地需求,以及他们在满足需求的道路上所遇到的障碍。
而要做到这种程度的分析,我们需要更细致的统计数据,这就需要深入了解网站的用户了。与用户面对面交谈,观看他们的使用流程,询问相关的问题,比如“你对这种设计有什么看法?”,或是其他更深的问题。
用户的需求是什么?是什么在阻碍他们满足自己的需求?而我们的网站将会如何帮助他们解决或是克服这些阻碍?
千万别空想你的用户想要什么,你需要实地深入挖掘。毕竟,欲望只是需求的产物,如果我们能够满足用户深层次的需求。就能满足他们的一些愿望,以及更多的基本要求。
通过数据分析以及与用户的沟通,我们能够得到许多问题的答案,这些问题可能是从如何使用界面,或是界面的重点应该放在哪里。
在设计界面之前,我们需要想清楚它的使用方法。随着触屏的普及,观察比想象更能发挥作用。
人们有这么两种方法来使用网站和应用程序:通过与产品进行交互的直接方法,与通过与产品外围进行交互的间接方法。

用户定位以及用户所使用的设备会在很大程度上影响我们的决定。如果是为老年人或是手部受限的人群进行设计,我们就不需要太多的横向滑动。如果是在为通过键盘来与应用程序进行沟通的编程人员或是作家进行设计,那么我们需要支持所有常见的快捷键方式,以最大限度地减少鼠标使用时间。
许多网站或是应用都会出现这样的情况:单击按钮就进入付款界面、删除网站或是一些不是很好的界面。每一次点击都有结果,有时还会带来焦虑。
因此,一定要让用户知道如果点击了这个按钮会发生什么。我们可以通过设计或是复制来做到这一点。

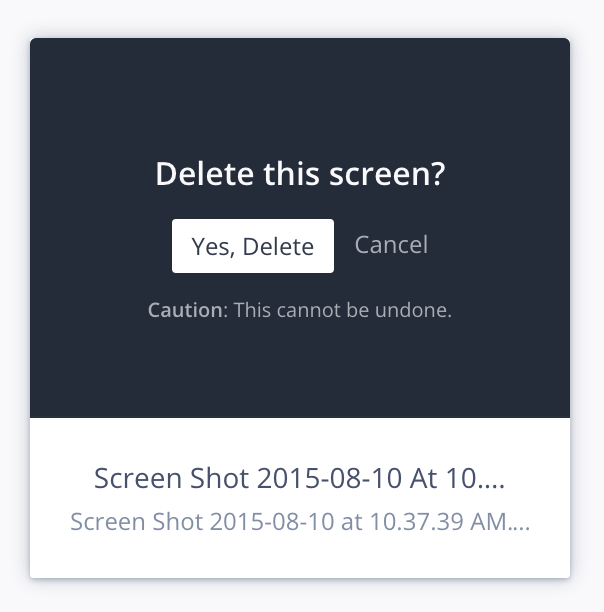
在InVision中,单击垃圾桶图标并不会立即删除,网站会询问你是否确定,并告知操作不能撤销。
人都会犯错,而神明会原谅犯错。——Alexander Pope《论批评》
我们能在很多电子商务网站以及表单设计中看到很多规避错误的方法:在填写完所有空格钱,按钮并不被激活;表单常常会检测到电子邮件地址错误;以及弹出询问窗口询问你是否真的想清空购物车。
与亡羊补牢相比,预测错误从而规避往往没那么沮丧,毕竟点击“下一页”或是“提交”时在发现错误简直太难过了。
另外,请注意我们还需要一个保留之前的某些状态,好查看之前并没有出现错误的情况。例如,如果我不小心删除了某些重要文件,但实际上可以回复文件,请使用一行文字让我知道有这个功能,就像“您可以转到垃圾桶还原已删除的项目”一样。
预测用户错误的原理称为poka-yoke原理,这是一个日本术语,意为“防错”。
在现实世界中,环境总是给予我们反馈,我们说话,别人回应;我们撸猫,猫则会发出咕噜声或是嘶嘶声,当然这取决于它的心情。
数字界面往往不会给予我们反馈,我们总是不知道是否该重新加载页面、重新启动笔记本电脑,还是将它关闭,从最近可用窗口中删除。
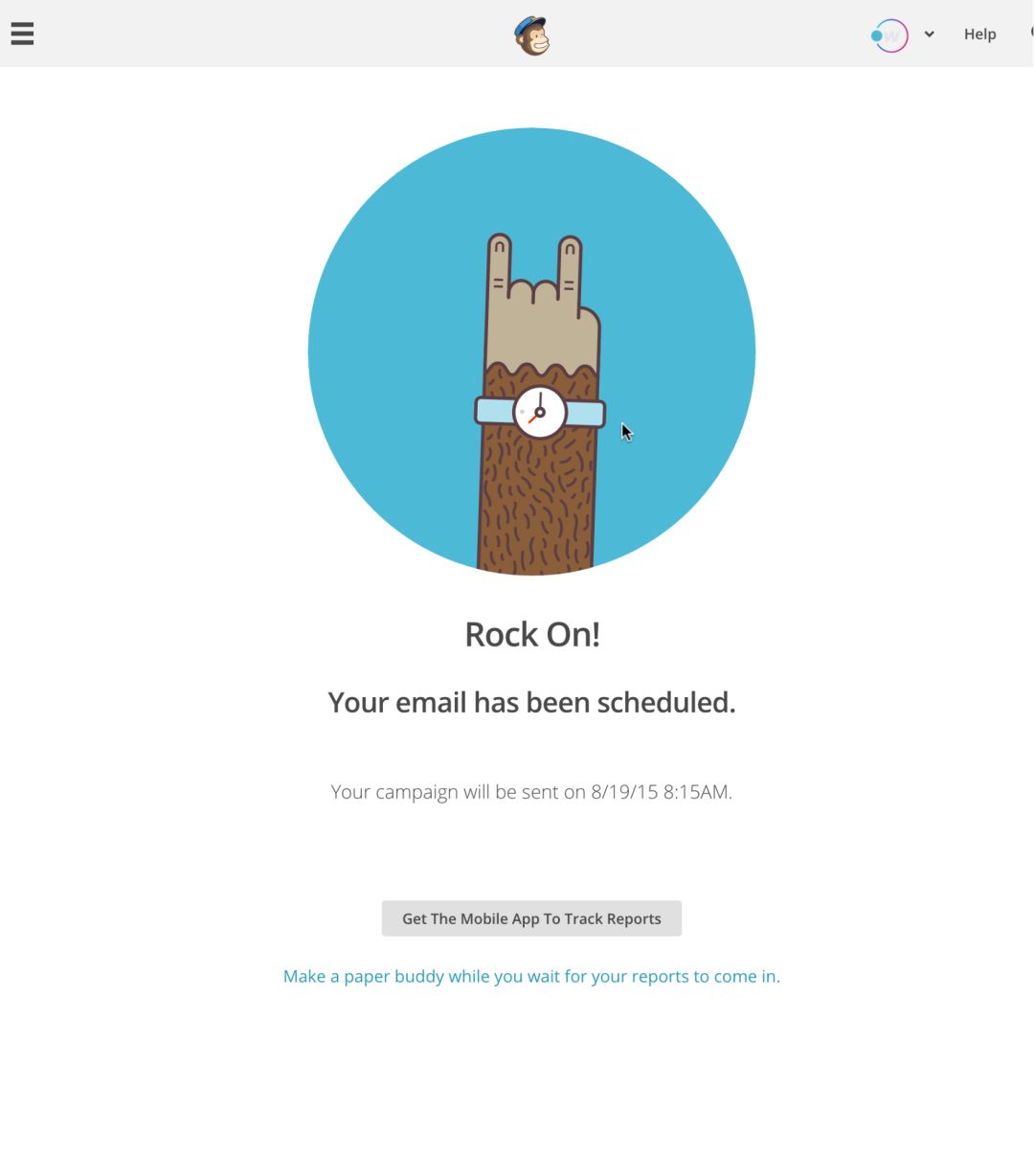
所以我们可以设计一个加载动画。当我们点击它时,让那个按钮弹出并反弹,当然幅度不要太大。如果我完成了一些事的时候,也可以设计一个虚拟的“击掌”,让我知道我的完成情况。

但要确保反馈最够迅速。Usability.gov将任何冲过1秒钟的延迟定义为中断,超过10秒基本可以说是受损了。但实际上,只需要三秒钟,就能让美国一般的人口受到影响。
如果页面只能在5秒左右加载好,就不需要显示进度条了,因为这会使得加载时间看起来更长了。单可以使用并不明示前进的可视化,例如Mac的“死亡风车”。如果我们需要在网站上使用进度条,请考虑尝试使用一些视觉技巧,这样能让加载看起来更快一些。
换一句话说,如果元素越大或是越近,我们就能更快地把光标放在上面。这句话对人机交互和UI设计来说意义深厚,但其中最重要的有三个:
我们需要使得按钮和其他需要点击地元素大到能够轻松地被点击和查看。这对于菜单一类地连接列表来说十分重要,如果空间不足,我总会点进错误的链接。
2.在屏幕的边缘或是角落防止导航,或者是其他常见的交互元素,例如搜索栏。可能你会觉得这有违常识,但在边缘就减少了对准确性的要求,用户就不用担心点到范围外去了。
3.在考虑元素的放置位置和大小时,请始终记得考虑交互方式。如果你的网站是水平滚动而不是垂直滚动的,就需要考虑在何处、如何给用户提示这一特殊的滚动方式。
为什么?因为熟悉界面的改进会增加我们的“认知负荷”,这使得用户要再次思考自己的学习过程。我们的确可以随心所欲地重新设计车轮的形状,但这一切都要建立在实用的基础上。
这一法则正好解释了为什么Google文档的菜单栏几乎与Vista系统之前的Microsoft Word的菜单栏相同:


这也解释了为什么Pocket为什么要在其应用程序中更改归档按钮的位置。

更改按钮位置后的界面更符合的设计风格,也使得新用户继续使用Poket的可能性增加了23%。
在2013年的秋天,归档按钮被放置在了屏幕的左上角,右侧是设计规范所说的“向上”按钮。Pocket想让人们更关注阅读体验,而不是简单地重复一些简单的操作,但更改过后的位置会使得新用户以外关闭并归档他们正在阅读的文章,而不是像预期那样顺利地返回到他们地阅读列表中。
当谈到可读性时,人们常常会引用哈佛大学心理学家George Miller的论文《神奇的数字7(+-2)——我们信息处理能力的一些限制》,文章提出,人们在短期的记忆中只能有效地处理5-9件事。米勒本人称这是巧合,但这并不阻碍这句话地流传。
也就是说,简单的事情更容易合乎逻辑,在短期内更容易被记住。因此,我们需要控制界面中需要记住的事情的数量,以提高界面的可读性。我们可以通过分块来达到这一目的,即将信息分成更容易消化的小块。
这一想法与Tesler复杂性保护定律不谋而合,该定律认为UI设计师应该尽可能简化他们设计的界面。这可能意味着尽可能地掩盖界面背后应用程序的复杂性。但Microsoft Word是一款没有很好遵守此定律的流行产品。
大多数人只会用Word来打字,但另一些人可以用Word来做各种高级的事。在全球范围内,每个人都使用相同的用户界面打开相同版本的Word,这就使得只需要打字的人被很多他们可能永远不会使用的选项所淹没。
从而就有了渐进式公开的概念,其中高级功能被隐藏在了次级菜单中。我们在网站中经常遇到这种情况:介绍产品的文本往往比较短小,然后可以链接到更多详细信息的页面。这也是移动射击的最佳时间,如何构建一个强大的导航也是我们一直面临着的挑战。
专业提示:避免在链接和按钮中使用过多的“了解更多”和类似的非特定文本。为什么?因为这些文本并不能告诉客户他们会知道更多什么。通常人们只是浏览界面以找到一个连接到他们西昂区的地方的链接,即使重复15次“了解更多”,也并不会使得用户更关注这里,屏幕阅读器的用户尤其如此。
现在的网站总是如此的喧嚣:横幅突然进化成了全屏广告,消息弹出、全是请求我们订阅但我们却没有机会阅读的博客,视频插页式的广告迫使我们消耗宝贵的观看秒数,甚至各种小部件、弹出窗口、工具提示……
有时候我十分渴望拥有一个平静的网络,Hick法则也告诉我,我真的需要一个这样的网络。Hick法则是说,给用户提供的选择越多,他们就越难做出决定。
列表还很长,168体育不过结果都一样:我们设计得越简单,用户做出我们希望他们做出的决定就越快越容易。这正是很多登陆页面和非实时电子邮件只有一个号召性用语的原因。
专业提示:有时候,我们又需要用户放慢速度并仔细选择。这就是为什么Pinterest、Dribbble和许多博客得平铺设计都运行良好。毕竟,经过抉择,用户更可能选择了一个更适合自己的选项。
尽管我们都希望我们能够以纯粹的艺术价值来看待我们的设计作品,但事实上,借以设计来实现目的同样重要。

尽管借助用户调研,我们能在设计中更好地进行决策,以实现设计地目的,但启用设计后的数据仍具有极大地指导意义。
因此,我们可以为网站设置一个分析后台,并定期进行分析。现在有很多不同的分析工具,但我建议使用Google Analytics或是Mixpanel,具体就要视项目类型而言了。
Mixpanel专注于事件,因此它会根据访问者在您的网站上的操作收集数据,而Google Analytics更具有行为性,可为您提供操作时间和流量来源等。虽然这两种工具都可以提供这两种形式的数据,但它们的侧重点各不相同,我们需要选择最适合需求的那一款。
注意:这两种工具都可以在一定数量内免费使用。Webflow和类似平台通常通过简单的API密钥交换使得分析设置变得更加容易。
许多Webflow的设计师已经使用这些原则来构建直观且引人入胜的交互,比如说:

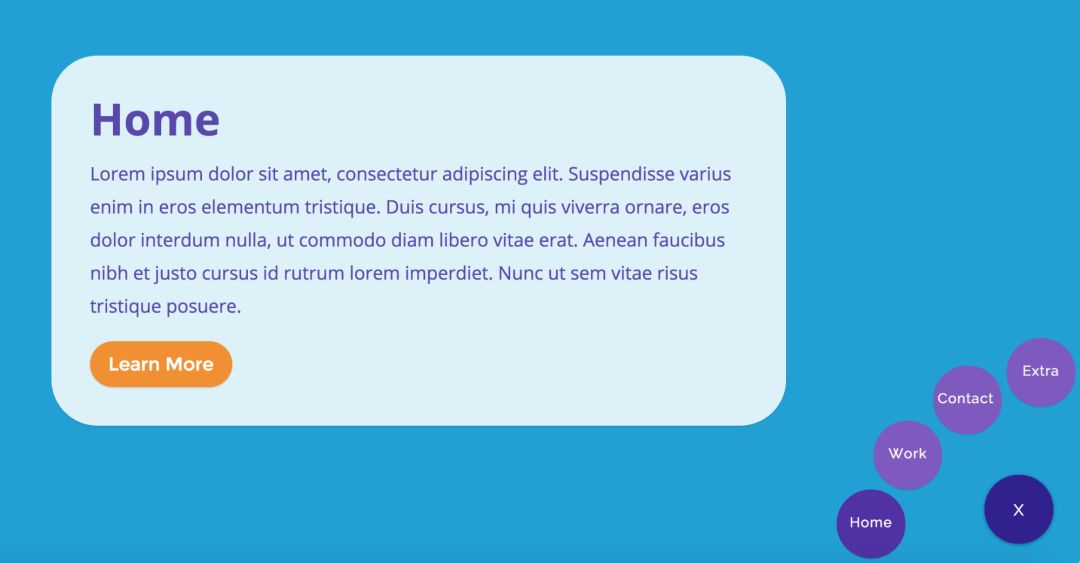
Waldo brooodryk设计了一个有趣的可移动的,并且对桌面十分友好的动画菜单。在页面加载时,右下角的源泉显示菜单,单击时,它会展开以显示可用页面和对X的更改,从而允许用户关闭菜单并专心于内容。
这是一个设计简洁且迷人的组合,同时十分切合Fitts法则:在屏幕边缘防止链接是最适用的。当用户不希望在导航中隐含层次结构时,循环导航会是一个不错的选择。

设计师Shane Hurt将这个互动决策放在了一起,以帮助您决定是否为这位女孩购买一杯酒。这样的设计其实包含了很多内容,但能让用户专注于眼前的任务:回答此时的问题,并继续朝着我们想要的决定前进。这也是一种保持简洁的方法。

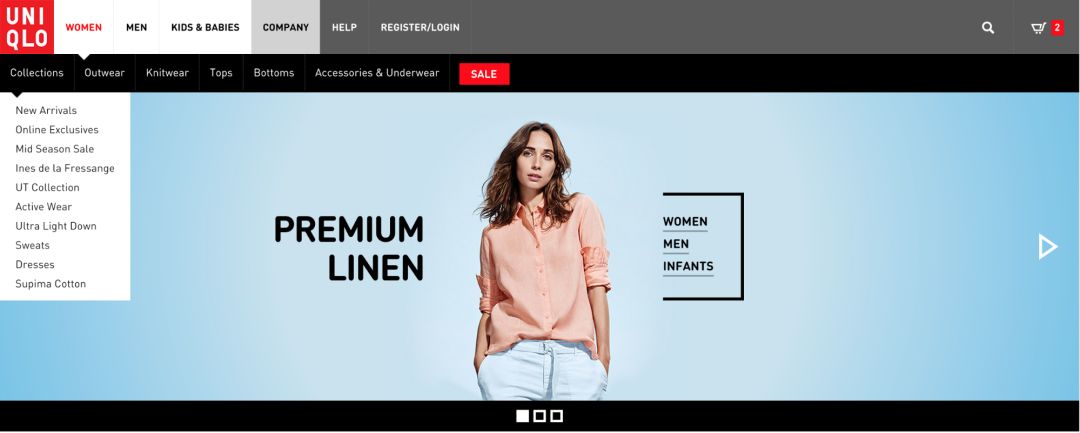
有一天,设计师Tim Noah在优衣库网站上购物时,他发现他们的导航系统十分复杂,他想要重塑这一元素,采用更平板化、对移动端更友好的方式。
我最喜欢的,就是他将优衣库的需要几次点击和页面加载才能遍历完的多层级导航重新设计成了单页体验。公平地说,优衣库在他们的移动端网站上做了同样的事情,但他只是一个移动子域名,并不是桌面网站的相应版本。

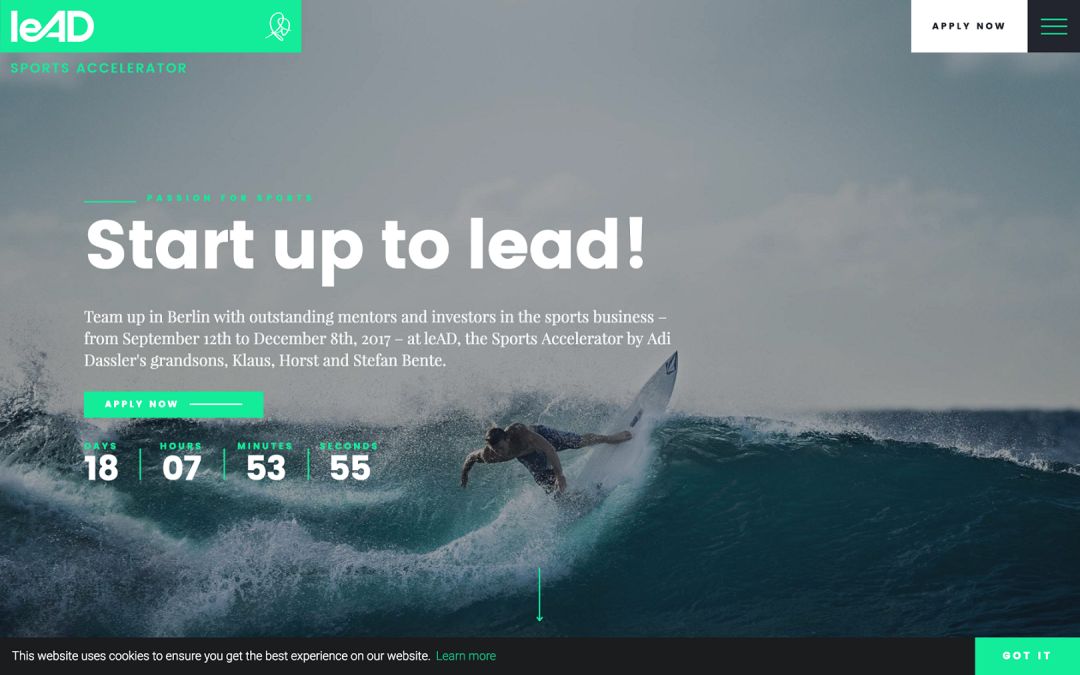
2017年初,设计师Jaro Quastenberg推出了一个真正展现Webflow视觉交互能力的网站——引领运动加速器。
这个网站在前面所提到的亮点上十分突出。第一,了解客户。引领运动加速器知道他们需要吸引产品制造商的注意力,而他们的网站则会留下第一印象。第二,提供反馈。无论是滚动、悬停还是点击跳转,网站都会立即响应访问者的操作,并且还是一些令人惊喜的方式。
 168体育
168体育